Gitee Pages 是一个免费的静态网页托管服务,您可以使用 Gitee Pages 托管博客、项目官网等静态网页。如果您使用过 Github Pages 那么您会很快上手使用 Gitee 的 Pages服务。目前 Gitee Pages 支持 Jekyll、Hugo、Hexo编译静态资源。
1、使用前须知
(1)仓库必须有 index.html 才可以正常访问。
(2)静态网页的样式可以自己写,也可以拿一些静态模版来修改,目前Pages服务本身不提供任何形式的模版。
2、 新手的Pages搭建之旅
(1)新建仓库 ,名称自定,这里我建个hellopage吧

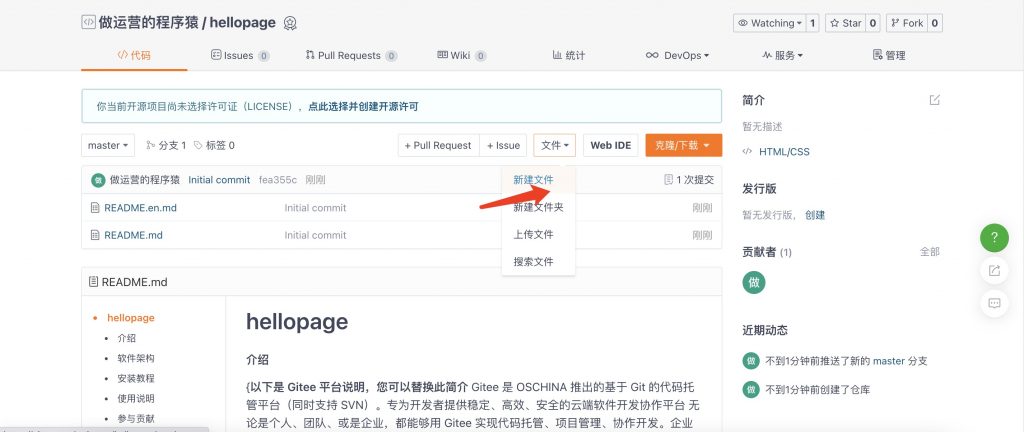
(2)添加文件 index.html (注意名称是index.html哦!)


再点击提交,这样就写入了gitee仓库。
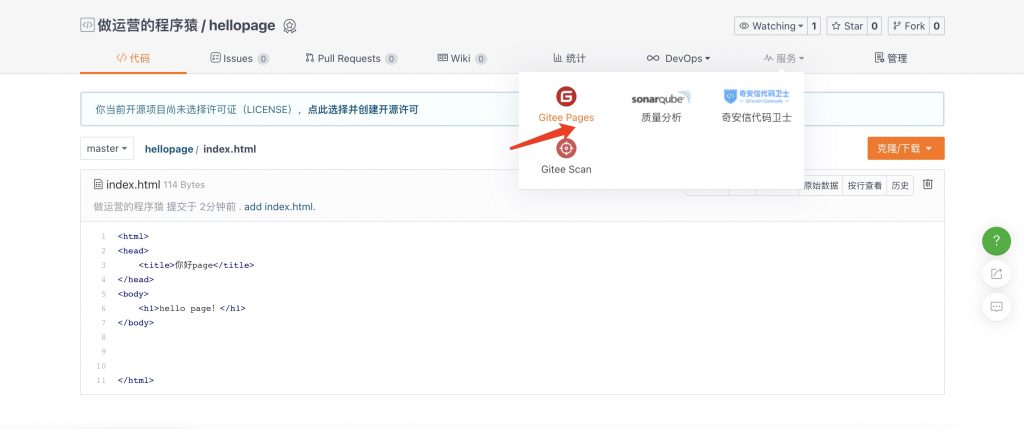
(3)选择 pages 服务

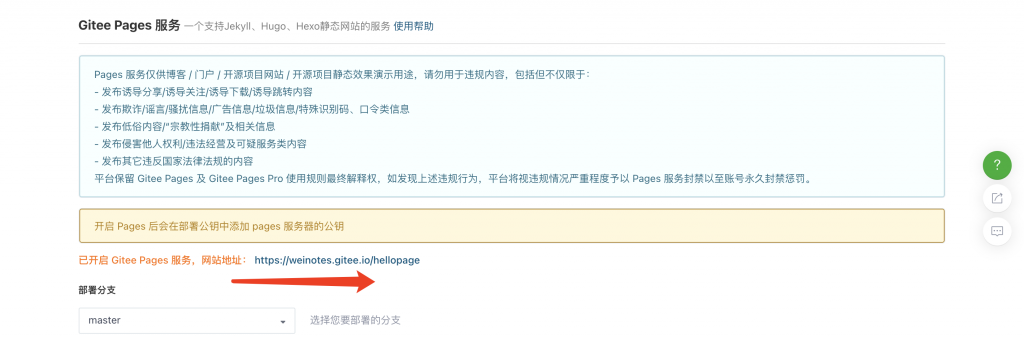
(4)选择需要部署的分支,这里选择 Master 启动服务

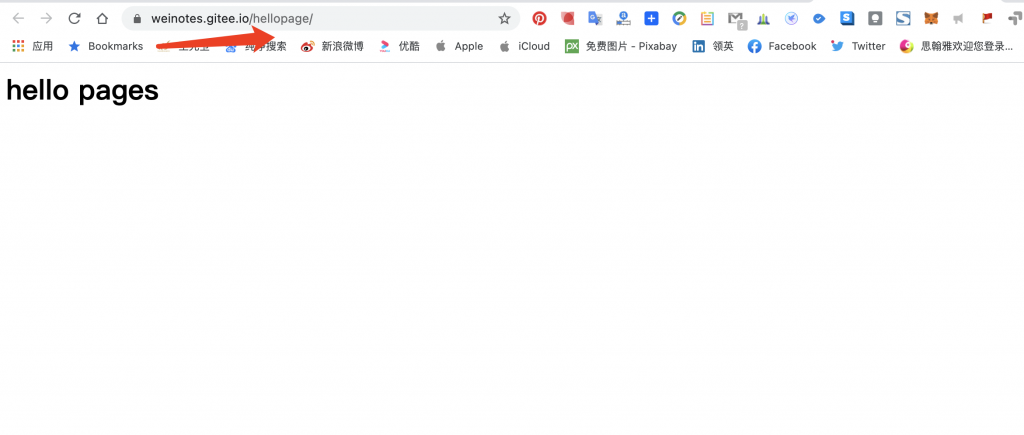
(5)访问生成的网站地址,即可以查看你部署的静态页面啦!


3、其他问题
(1)如果网站显示乱码,请定义字符集;
(2)如果本地已经编写好了html+css代码,请直接上传,可参考本文:https://dev.guangweiblog.com/mac/27.html


发表回复