Hugo是最受欢迎的开源静态站点生成器之一。它以其惊人的速度和灵活性,使网站建设再次变得有趣。
Hugo 只需要几分之一秒就可以渲染一个经典的中型网站,最好网站的每个部分渲染只需 1 毫秒。
Hugo 非常适合博客,文档等等网站的生成。
Hugo 当前提供 Windows,Linux,FreeBSD,NetBSD 和 OS X (Darwin) 的 x64, i386 和 ARM 架构的二进制预构建包
Homebrew和的MacPorts软件包管理器macOS可以分别从brew.sh或macports.org安装。
1、安装Hugo
brew install hugo
# or
port install hugo查看是否安装成功及当前版本:
hugo version
2、建立网站
hugo new site hellopages //一定要在配置环境下的目录创建哦上面的代码将在当前文件夹中创建一个新的Hugo网站hellopages。(hellopages仅仅是用来演示,名称请自定)
3、添加模板
请参阅themes.gohugo.io以获取要使用的模板主题。本教程使用了hallo-hugo主题,地址:https://github.com/EmielH/hallo-hugo.git
首先,从GitHub下载模板主题并将其添加到您站点的themes目录中:
cd hellopages //hellopages是本教程使用的路径文件夹
git init
git submodule add https://github.com/EmielH/hallo-hugo.git themes/hellohugothemes/hellohugo,是本教程使用的路径,根据自身情况选择安装位置。
然后,将模板主题添加到站点配置中:
echo 'theme = "hellohugo"' >> config.toml4、为站点添加内容
您可以手动创建内容文件(例如作为content//.)并在其中提供元数据,但您也可以使用new命令来添加。
hugo new posts/about.md如果需要,请编辑新创建的内容文件,该文件将从以下内容开始:
---
title: "About"
date: 2020-12-14T12:03:59+08:00
draft: true
---
可以在content/posts文件夹下找到该文件,进行修改编辑内容。
5、生成网站,使用此命令
hugo -D6、启动本地服务器环境
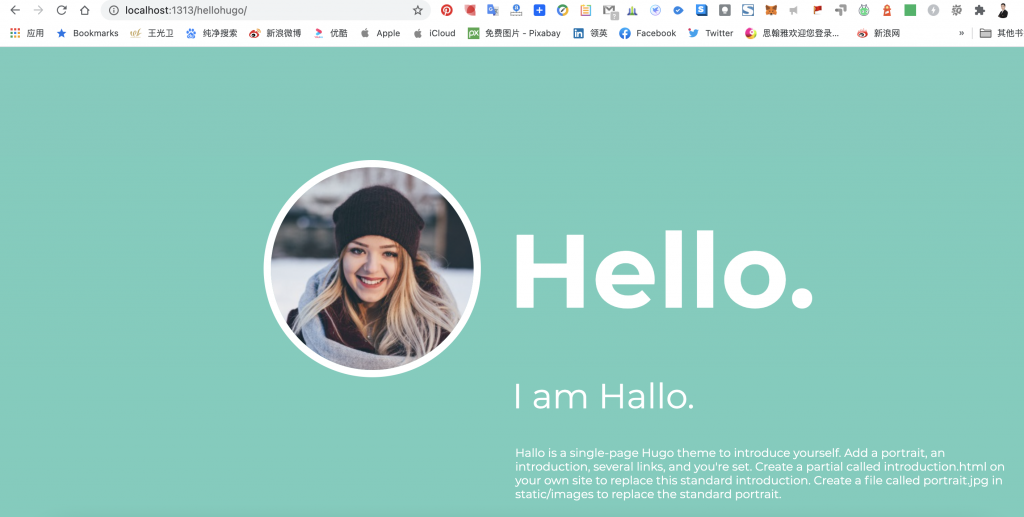
hugo server -D然后会提示访问网址http://localhost:1313/hellohugo/,直接访问即可

7、其他问题
请通过在线留言、评论、email等方式联系。


发表回复